Optimiza la velocidad de tu WordPress al máximo: la guía definitiva (actualizada)

Si estás buscando consejos de cómo acelerar tu WordPress has llegado al sitio idóneo.
Para que lo sepas, WordPress es un gestor de contenidos que va muy rápido.
Somos nosotros los que lo hacemos lento al no controlar bien donde lo alojamos y los plugins y temas que usamos.
Pero este problema va a terminar para ti hoy mismo. Prometido.
Te voy a dar 2 opciones según el tipo de usuario que seas.
Si eres de los que no se quiere complicar la vida o la parte técnica no es tu fuerte, puedes echarle un ojo a mi servicio de optimización.
Y si eres un manitas y te gusta hincarle el diente a todo, marca en tus favoritos esta guía y sigue leyendo.
¿Tienes un rato libre?
Pues vamos.
¿Por qué WordPress se vuelve lento?
Hay básicamente 4 motivos por los que WordPress suele tardar bastante más en cargar:
- Usas un hosting de mala calidad: cuando se usa un hosting de calidad se nota la velocidad por toda la tecnología que usa.
- Tu plantilla es mala: si usas un tema que tenga muchos scripts CSS o JS y esté mal optimizado ralentizará tu WordPress.
- Usas plugins demasiado pesados: tener muchos plugins no es malo, siempre que estos no hagan un consumo exagerado de recursos.
- Tienes muchos scripts externos: si el problema no es interno, seguro que será externo porque llames a scripts.
Ya no es solo la velocidad del sitio, además hace que sea casi imposible trabajar con el panel de administración.
Y si hablamos de hosting…
Una web mal optimizada, se come los recursos del servidor.
Si tienes pocas visitas no pasa nada.
Pero pasando de las 1000 te tocará pagar por más y más recursos.
Si todavía no te parece suficiente motivo sigue leyendo…
Si mi WordPress es lento, ¿me afecta al SEO?
A ver como te lo digo para que no te duela.
Sí, Google penaliza los sitios web lentos y premia a los que cargan más rápido.
Así que si el tuyo tarda más de la cuenta en cargar, date por penalizado.
Pero no solo eso, además es que estás perdiendo todo tipo de conversiones.
Tus usuarios no se darán de alta en tu newsletter porque la página no termina de cargar.
Tampoco te dejarán comentarios porque se aburrirán de esperar.
Y si tu blog es parte de tu tienda, cosa que veo bien porque no hay nada mejor para atraer tráfico que el marketing de contenidos.
Ya te puedes ir olvidando de tasas de ventas altas.
Todo lo que sea empeorar la experiencia de tus usuarios es como si te pegaras un cabezazo tú mismo contra la pared.
Herramientas para medir la velocidad de carga
Hay un dicho que dice que lo que no se mide no se puede mejorar.
En el caso de la optimización web hay que analizar las mejoras que vamos haciendo para comprobar que efectivamente está dando sus frutos.
Tienes que medir tiempos de carga, qué scripts la están ralentizando, los archivos que carga, etc.
Hay 3 herramientas super conocidas para ello:
- Google Pagespeed: la herramienta del gran G que te va midiendo de forma muy general lo que tienes que arreglar.
- Pingdom: una herramienta buena que no ayudará con esta tarea, pero que desde mi punto de vista se queda algo corta.
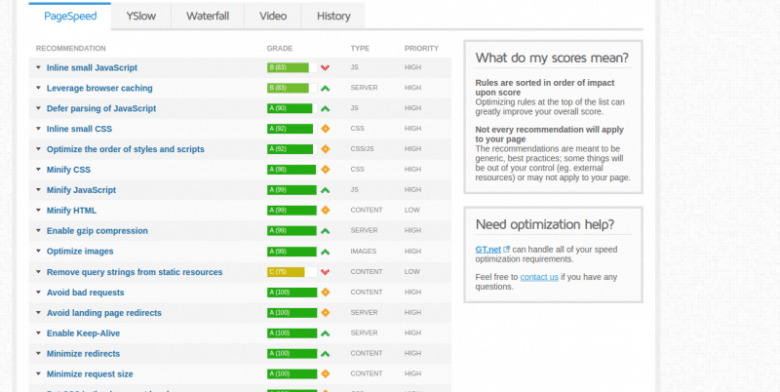
- GTMetrix: la herramientas que yo uso para optimizar todos mis proyectos y es la que te recomiendo.
Tengo un super tutorial de GTMetrix dónde te explico cómo se hace, pero es tan sencillo como:
- Ir a la web de GTMetrix.
- Poner la url de tu blog y elegir el servidor más cercano a tu hosting y país.
- Dale a analizar y comprobar como está la web.

¿Cual es el tiempo de carga recomendado?
Yo solía recomendar un tiempo de carga de unos 3 segundos, pero la cosa va cada día a menos.
Aunque tengamos buenas conexiones de Internet por fibra, 4G y demás, también están aumentando las tecnologías y recargan demasiado los sitios web.
Si te tengo que decir una cifra, te digo que personalmente recomiendo un tiempo de carga lo menor posible.
Yo personalmente ya intento que mis blogs no tarden más de 1 o 2 segundos.
Piensa que no todos los que te visitan tienen 4G y un mega smartphone.

¿Cuanto deberían de pesar mis páginas?
Además de los tiempos de carga hay otro factor que también deberías de controlar y es el peso de tu web.
El problema de que una web pese más de la cuenta ya no es que tú desde la fibra de 300 megas en tu casa la veas bien.
Es que hay gente que no tiene esas velocidades y tendrá que esperar bastante más en poder ver los contenidos.
Seguramente muchos no terminen de verla y se larguen.
Tienes que pensar de todos los usuarios.
Mi recomendación es que no supere el Mega de peso.
No todos tus lectores tienen 300 Megas de fibra. Piensa en ellos y optimiza tu blog #WPO #WordPressHaz click para twittear1. Optimización a nivel de hosting
Antes de optimizar nuestro WordPress debes de empezar por la base, tu hosting.
Es donde se aloja, así que si quieres una buena casa, necesitas buenos cimientos.
1.1. Cámbiate a un hosting de calidad
Si quieres hacer tu web ultrarrápida, lo primero que necesitas es un buen alojamiento web.
Puede haber una diferencia bestial de rendimiento entre diferentes alojamientos web.
Debes de buscar un hosting que sea específico para WordPress, que use discos SSD, que comprima tu web, que siempre tenga las últimas versiones de PHP y Mysql y si tiene un servicio CDN mucho mejor.
Hay muchas empresas de hosting en Internet y yo he probado muchas.
Te voy a recomendar Siteground que es la que uso actualmente y que creo que estaré muchos años con ellos, si obviamente no sale nada mejor al mercado.
Aunque lo dudo, porque es lo más completo que he encontrado.
1.2. Activa la compresión Gzip
Gzip es una tecnología que comprime los archivos de un sitio web haciendo que pesen menos y tarden menos en cargar.
Debería de venir puesto y activado en todos los alojamientos, aunque por desgracia no suele ser así.
Puedes detectar si tu hosting lo tiene activado con la herramienta checkgzipcompression.
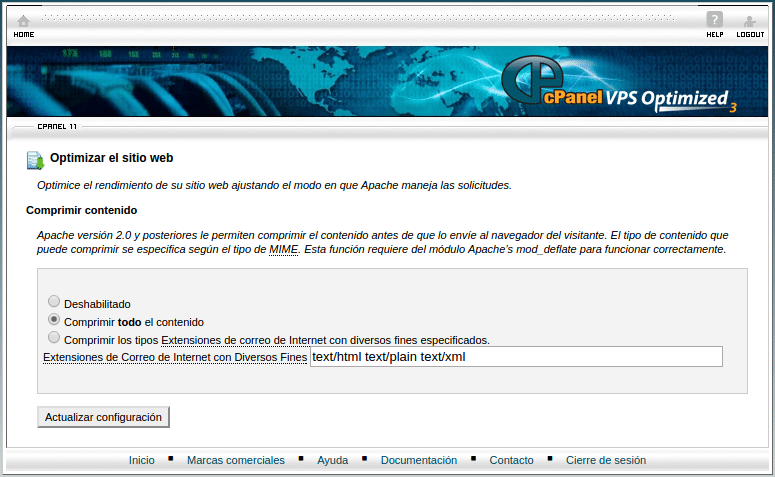
Si usas Cpanel puedes activarlo dentro del apartado Software/Servicios y busca si tienes uno que se llama Optimizar sitio web.
Si es así, activa la compresión Gzip eligiendo la opción Compress all content.

Si no tienes conocimientos puedes contactar con tu hosting y que ellos te lo activen.
O si eres usuario avanzado puede que te guste hacerlo por el archivo htaccess con el siguiente código.
#Activar compresión Gzip <IfModule mod_deflate.c> SetOutputFilter DEFLATE
1.3. Activa las cabeceras para compatibilidad
Al activar Gzip, posiblemente haya alguna incompatibilidad con algunos usuarios.
Para solucionarlo, añadimos esa compatibilidad al htaccess.
<IfModule mod_headers.c> <FilesMatch "\.(js|css|xml|gz)$"> Header append Vary: Accept-Encoding </FilesMatch> </IfModule>
1.4. Desactivar las Etag
Digamos que lo que vamos a hacer es desactivar una comprobación que hacen los navegadores y que ralentiza la carga de la web.
Pues añadimos lo siguiente al htaccess.
<ifModule mod_headers.c> Header unset ETag </ifModule> FileETag None
1.5. Activa PHP 7
WordPress es un gestor de contenidos programado con PHP, con lo que lo necesita para funcionar.
Para que tenga mejor rendimiento y consuma menos recursos necesita tener siempre la última versión, pero siempre y cuando todos los plugins y temas sean compatibles.
Si todavía no la tienes te recomiendo que cambies tu WordPress a PHP 7.
Una vez que has comprobado que todos tus plugins y temas son compatibles puedes activarlo.
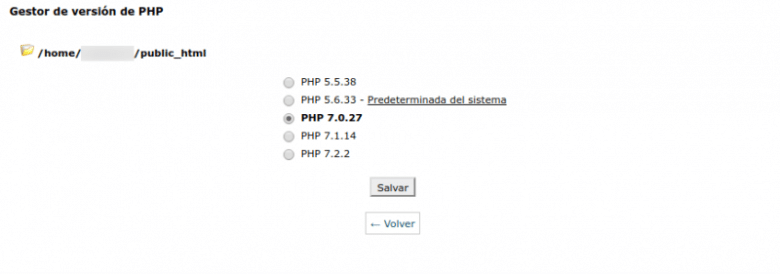
Para hacerlo en Cpanel es tan sencillo como irte a 1H software – administrador de versiones de PHP.
Haces clic en la carpeta que quieras cambiar y elige la versión de PHP correspondiente.

1.6. Habilita Keep Alive
Para no marear mucho, te diré que con ésto se aceleran las conexiones a tu web, porque se aprovechan las que ya están abiertas.
Lo mismo, al htaccess.
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
2. Optimización de WordPress, plugins y temas
El siguiente paso es optimizar WordPress, en lo que entra tanto el gestor de contenidos, como todos los plugins y temas que tengamos instalados.
2.1. Aumenta la memoria de WordPress
Si WordPress funciona con menos memoria de la que necesitas, además de darte problemas de lentitud, seguramente tendrás caídas y errores 500 y mal funcionamiento de plugins.
Yo te recomiendo que tu hosting te provea de por lo menos 256 Megas que es lo mínimo para este CMS.
Aunque en determinadas ocasiones y según los plugins que uses puede que necesites más.
Antes de hacer este cambio entérate si tu hosting lo permite porque sino lo que hagas no servirá de nada.
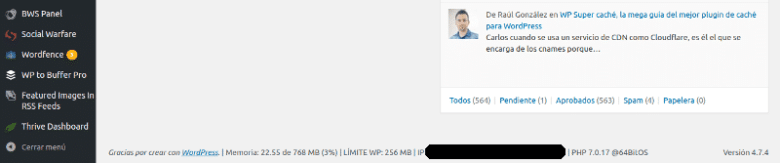
También puedes comprobar la memoria que tiene tu hosting y la que tiene signada WordPress instalando el plugin Server IP & Memory Usage Display.
Una vez que lo instalas, te vas a la parte de abajo del admin y verás una barra similar a esta.

Para aumentarla debes de editar el archivo config.php que estará en la carpeta public_html e insertar dentro lo siguiente:
define('WP_MEMORY_LIMIT', '256M');
2.2. Desactiva el archivo Cron
El archivo Cron de WordPress es el encargado de realizar muchas tareas.
Desde buscar actualizaciones del sistema y de plugins, hace que tus artículos programados se publiquen, que tus copias de seguridad se hagan automáticamente y mucho más.
Pues éste pequeño archivo es un traga recursos.
Vamos a ver.
¿Para que quiero que se mire a cada momento si hay o no actualizaciones y demás historias?
Vamos a desactivarlo y configurarlo para que se active cada x tiempo ahorrando muchos recursos.
Lo primero es irnos a editar el archivo de configuración de WordPress wp-config, ya sea por el panel hosting o por FTP.
Y añadimos lo siguiente para desactivarlo.
define('DISABLE_WP_CRON', true);
Ya lo tenemos desactivado, pero así no nos funciona nada que esté programado.
La solución es activarlo cada x tiempo para que realice las acciones necesarias.
Atención: Yo voy a explicarlo en mi actual hosting. Para asegurarte de lo que vamos a hacer, consulta mejor con el tuyo para saber si el comando es correcto.
Nos vamos a nuestro Cpanel y en la parte de abajo entramos en Avanzado y Tareas de Cron.

Yo lo tengo configurado para que se active cada 15 minutos. Tiempo suficiente para todo.
Básicamente tenemos que añadir la regla y elegir los tiempos.
No es difícil, pero hay que conocer la ruta a insertar y eso nos lo dice nuestro hosting.
En mi caso tengo lo siguiente:
*/15 * * * * /usr/bin/wget "http://miweb.com/wp-cron.php" -O=log.txt
Si haces ésto correctamente, tendremos una web que gasta menos recursos, pero manteniendo el mismo funcionamiento.
2.3. Elimina plugins duplicados o que no sirvan
Sé perfectamente que no vas a instalar el mismo plugins 2 veces.
Pero seguramente tengas plugins que hagan las mismas funciones y no estés usando. Te pongo algunos ejemplos:
- Analítica: recomiendo tener un solo sistema de analítica y a poder ser fuera de WordPress para no recargar la instalación. Yo eliminaría cualquier otro sistema de analítica como Jetpack.
- Redes sociales: si tu plantilla ya ofrece esta función, no instales otro plugin o si lo haces, desactiva la función de esta para ahorrar recursos.
- Caché: no necesitas más de un plugin de caché en tu WordPress. Quédate el mejor y elimina el resto.
El resto que no estés usando directamente elimínalos.
2.4. Actualiza WordPress, temas y plugins
Muchos de los fallos de velocidad suelen venir porque algún plugin o un tema tiene algún fallo.
A lo mejor intenta conectarse a una url que ya no existe, carga una api que ya no está u otra cosa.
Por eso lo suyo es siempre tener instalada la última versión de todo.
Yo sé que entras como mínimo una vez al día a tu WordPress.
Pero con la pereza o falta de tiempo miramos arriba el icono de actualizaciones y decimos, mañana.
Y así un día y otro.
Actualizar no es solo por velocidad, también protege tu WordPress ante cualquier problema de seguridad.
Así que ya sabes.
2.5. Analiza plugins lentos y cambialos por otros
No importa si tienes 8 u 80 plugins.
Lo que importa es que no haya plugins con un alto consumo de recursos, porque será este el que ralentice tu WordPress.
Así que toca meterse en los confines de WordPress y ver cuál plugin lo está frenando.
El problema es que no es sencillo de mirar, dado que a veces se tienen muchos plugin y no podemos desactivarlos durante mucho tiempo.
Es lo que pasa cuando una web está en funcionamiento y ya recibe cierto tráfico.
Así que nos toca tirar de herramientas que nos ayuden a solucionar este problema.
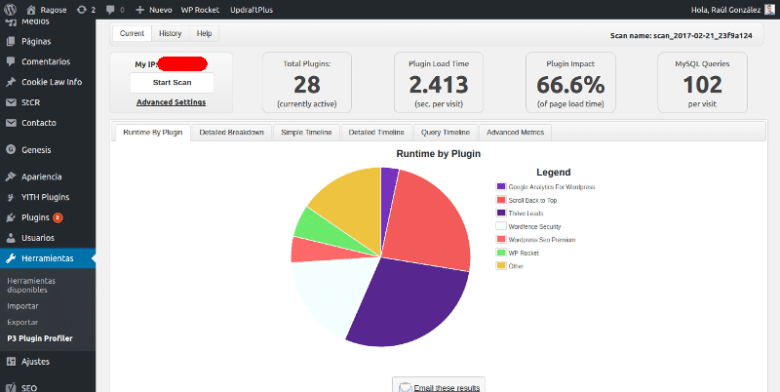
Para ello te recomiendo que uses el plugin P3 Performance Profiler.
Es un plugins para WordPress que analizará hasta el último plugin de tu web y te dirá cuál de ellos es el culpable del consumo de recursos.
Entras en el instalador de plugins de WordPress, buscas P3 Profiler, lo instalas y activas.
Ahora te vas a herramientas – P3 Plugin Profiler, le das al botón de realizar un análisis y piensa en que tienes que quitar todo el que te consuma más de un 20%.

Recuerda que este plugin no es compatible con PHP7.
Así que deberás de cambiar la versión de este a la 5.6 para usarlo y después vuelve a la que tenías.
2.6. Detecta consumos altos de RAM
A veces el problema no viene del consumo de cpu, sino de consumos altos de memoria RAM.
WordPress al igual que cualquier otro programa se ejecuta en RAM.
Si hay algún plugin que esté consumiendo más recursos de la cuenta, pues la web cargará más lenta.
Así que nos toca ver qué plugin está haciendo un consumo excesivo de memoria RAM.
Tienes que saber que no hay un plugin que te diga la cantidad de RAM que consume un plugin.
Hay algunos, pero son complicados de entender y no te dan datos sencillos.
Pero yo he descubierto un modo de saber más o menos el consumo de RAM de los plugins.
Basta que con tener activado el plugin Server IP & Memory Usage Display y vamos desactivando plugins y viendo como la memoria va bajando para saber lo que estos consumen.
2.7. Usa una plantilla que sea ligera
Además de plugins ligeros, también necesitas que tu plantilla sea lo más rápida posible.
Hay 2 factores que influyen en la velocidad de carga de la plantilla.
Uno es si usa muchos scripts y lo puedes averiguar de forma sencilla con GTMetrix.
Analiza tu web y busca scripts que tengan el nombre de la plantilla en la url.
Si tiene más de 10 ya sabes que es muy pesada.
El otro modo es con P3 Profiler.
Al mismo tiempo que este analiza tus plugins también puedes analizar tu plantilla en la pestaña Detailed breakdown.
Si ves que esta hace un consumo desorbitado, ya sabes que hay que cambiarla por otra.

2.8. Busca una plantilla adaptada a móviles
Una plantilla está adaptada a móviles cuando se puede leer el texto sin tener que aumentarlo.
Si estás leyendo este artículo desde un móvil lo sabrás.
Pero además de ello, tienes que saber que cuando una plantilla es responsive, suele ser más ligera.
Suele desactivar algunas opciones cuando detecta el navegador, etc.
Así que acelera mucho la carga.
2.9. Instala un plugin de caché
Cuando un usuario entra a un sitio web, el hosting tiene que crear la página usando los archivos PHP y haciendo algunas llamadas a la base de datos.
Eso de que el hosting tenga que crear la página de nuevo para cada visitante es un esfuerzo demasiado grande para cualquier servidor.
Piensa que si esa página en vez de tener al día 100 usuarios, tuviera 10.000.
Para mejorar esto se guardan copias de esas páginas en caché y se sirven a los siguientes usuarios.
En WordPress lo hacemos mediante plugins de caché y el más usado por ser gratuito es WP Super Cache.
Para instalarlo y configurarlo:
- Entra en el instalador de plugins de WordPress.
- Busca WP Super Caché, los instalas y activas.
- Vete a su panel que está en ajustes – WP Super Caché.
- En cacheando elige la opción de Almacenamiento en caché Activado (Recomendado).
- Le das a actualizar estado y ya tendrás tu sistema de caché instalado.

Obviamente el plugin tiene más ajustes, pero con esto ya tendrás lo que necesitas.
Ahora esta caché se regenerará cada cierto tiempo para mostrar las actualizaciones que hagas.
Hay más plugins y muy completos como WP Rocket que es de pago y es el que uso actualmente.
Yo me pasé a este hace ya bastante tiempo y tengo que decirte que estoy más que satisfecho.
Por una mínima cantidad anual me hace el trabajo de varios plugins, con que le quito mucha carga.
2.10. Desactiva el HeartBeat de WordPress
El HeartBeat o latido de WordPress es una función que hace que WordPress esté despierto ejecutando continuamente algunas funciones.
Un ejemplo puede ser la de guardar un artículo cada x segundo para que no ser pierdan los nuevos cambios.
El problema de esto es que hace un consumo muy elevado de recursos y más si se trata de plugins pesados.
Por eso te recomiendo que lo controles todo lo que puedas.
Es tan sencillo como instalar y activar el plugin Hearbeat Control y te vas a ajustes – Heartbeat Control Settings.
Ahora seleccionas Allow Hearbeat y eliges post para que este solo se ejecute en estos.

Verás como el consumo de recursos baja.
3. Es hora de optimizar las imágenes
Las imágenes son otro de los motivos principales que hacen que el tiempo de carga de una web WordPress aumente.
3.1. Usa las miniaturas para todo
Las miniaturas de WordPress son básicamente unas copias de estas imágenes en otros tamaños.
Puedes tener varios tamaños configurados y cuando subas una imagen en por ejemplo 1200×800, se crea una de 600×300, otra de 150×150, etc.
Esto obviamente depende de los tamaños que tengas configurados.
Pero también depende de la plantilla, porque estas también suelen traer incorporados algunos tamaños predefinidos.
Para la plantilla no hay problema, pero cuando uses un builder o insertes imágenes a mano te recomiendo que lo hagas todo con miniaturas.
Verás como de este modo tu blog será más rápido.
3.2. Optimiza las imágenes
Las imágenes pesadas son unos de los factores que más hacen subir los tiempos de carga de WordPress.
Aunque ya estemos usando tamaños correctos, puede que sigan ralentizando nuestra web.
Esto suele pasar porque además de adaptarles el tamaño, hay que optimizarlas para reducir su peso.
Por suerte hay muchas herramientas para ello y además muchas son gratis.
Lo que hace este tipo de herramientas o plugins es coger la imagen, reducir su peso, pero sin pérdida de calidad.
Para solucionar esto lo ideal es optimizar todas las imágenes cuando se suben, pero obviamente no podemos estar haciéndolo una a una si subimos muchas.
Lo suyo es automatizarlo y para ello usaremos un plugin de WordPress.
Los hay muchos,, pero si tienes pocas imágenes puedes usar WP Smush.
- Entras al instalador de plugins y buscas WP Smush, lo instalas y activas.
- Te vas a medios – WP Smush.
- Le das a Smush masivo y se irán optimizando todas las imágenes.
El problema de este plugin es que solo optimiza 50 imágenes cada vez que le das al botón.
Si tu blog tiene muchas más, puedes o bien pagar la versión Pro o usar Imagify que es la que yo uso.
Es de pago pero vale la pena.
3.3. Cachea las imágenes de Gravatar
Seamos claros, un blog no es un blog si no hay usuarios que dejan comentarios y estos obviamente tendrán que tener una foto.
El problema de ponerte una foto en Gravatar es que si hay un artículo con 100 comentarios, son 100 llamadas más que se hacen.
Esto recarga mucho el blog tanto por el peso de las mismas, como el tiempo que tardan en cargar.
La solución pasa por cachear las imágenes de Gravatar y lo puedes hacer usando el plugin NIX Gravatar Caché.
- Entras en el instalador de plugins de WordPress.
- Buscas NIX Gravatar Caché, lo instalas y activas.
- Te vas a ajustes – NIX Gravatar Caché.
- Lo activas desde la opción Activate Cache Gravatar.
- En TTL of cache eliges el tiempo de caché que pueden ser 1o días.
- Y guardas los cambios.
![]()
Ahora todas esas imágenes de los Gravatar se guadarán en caché, haciendo que tus post sean mucho más rápidos.
3.4. Expiración de imágenes
Si cada vez que entraras a un sitio web, se te tuvieran que descargar de nuevo todos los archivos.
Por una parte la web iría lenta y por otro te comerías la tarifa de datos del teléfono.
La solución es que cada visitante guarde lo más pesado en la cache de su ordenador o smartphone para que no lo tenga que descargar de nuevo.
Y con eso me refiero a las imágenes, archivos css, Javascripts, etc.
Así que vamos a preparar nuestro WordPress para que les diga a los navegadores que las guarde, pero solo con una caducidad de una semana por si cambian.
Nos vamos a nuestro archivo htaccess para editarlo y agregamos lo siguiente:
<ifmodule mod_expires.c> ExpiresActive On ExpiresDefault A3600 <filesmatch ".(jpg|JPG|gif|GIF|png|css|ico|js)$"> ExpiresDefault "access plus 1 week" </filesmatch> </ifmodule>
4. Optimiza la base de datos de WordPress
WordPress suele recargar la base de datos de varias maneras:
- Post: cada vez que editas un post se crea una revisión.
- Plugins: por cada plugin que instales se crea una o varias tablas en la misma y hay algunos que crean más de 10. Si sueles instalar y desinstalar muchos plugins lo más normal es que la base de datos se acabe haciendo más pesada.
- Comentarios spam: sí, todos esos comentarios sobre pastillas azules de la felicidad también sobrecargan tu base de datos y debes de limpiarlos.
- Datos temporales: se crean los transients que son datos temporales que ya no se necesita, pero ocupan espacio.
Cada uno de estos factores hace que tu sitio web tarde más y más en resolver las llamadas a la base de datos.
Para solucionar el problema de las revisiones lo ideal es que las desactives y esto se hace añadiendo el siguiente código al config.php:
define('WP_POST_REVISIONS', false);
También puedes limitar el número de revisiones si las necesitas cambiando el número en el siguiente código:
define('WP_POST_REVISIONS', 5);
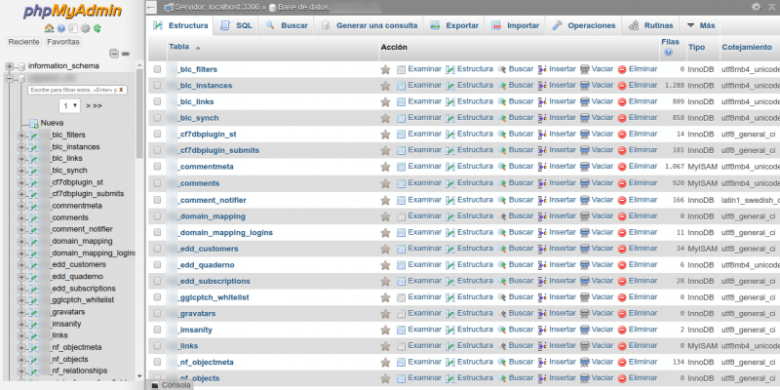
Respecto a los plugins, lo mejor para ello es entrar en la base de datos de tu WordPressy eliminar las tablas que ya note sirvan.
Ojo: antes haz una copia de seguridad por si borrar algo que no debieras.
Haces clic en la base de datos, seleccionas las tablas y después le das a borrar.

Y después lo que te queda es optimizar la base de datos y lo puedes hacer con el plugin WP Optimize.
- Entras al instalador de plugins de WordPress.
- Buscas WP Optimize, lo instalas y activas.
- Entras en él y seleccionas las revisiones, opciones transitorias y seleccionas optimizar la base de datos.
- Le das a procesar y tu base de datos estará optimizada.

WP Rocket también trae esta opción, así que puedes hacerlo con este mismo.
5. Optimiza los archivos estáticos HTML, CSS y Javascript
El problema de usar temas y plugins pesados es que contienen muchos archivos estáticos.
Por eso lo primero es usar un tema ligero, pero sino, podemos intentar arreglarlo.
Ademas, cada plugin lleva los suyos, así que en cuanto tengas varios plugin, puede que WordPress acabe ralentizado.
5.1 Minificación de archivos CSS y JS en WordPress
Una solución para este problema es la minificación de archivos.
Esto es básicamente coger estos archivos y comprimirlos para que sean lo más ligeros posibles.
Además de ello se suele usar la técnica de la concatenación, que no es más que juntarlos todos en uno o varios para que se hagan menos llamadas.
El problema de esto es que a pesar de haber varios plugins gratuitos no he tenido buen resultado.
Simplemente porque estos plugins consumen más recursos que el problema que intentan resolver.
Yo he solucionado esto con el plugin WP Rocket y te lo explico en mi post de cómo minificar y concatenar archivos en WordPress.
5.2 Eliminar cadenas estáticas o query string
Muchos archivos CSS y scripts de Javascript tiene un control de versiones. Por ejemplo:
http://ift.tt/2CLnhNB
Lo malo de ésto es que hacer esa comprobación añade carga a la web.
Y no ayuda precisamente a la seguridad del sitio, porque cualquiera puede ver la versión de ese script que usas y si tiene algún fallo que explotar.
Lo podemos desactivar añadiendo lo siguiente al archivo functions.php dentro de Apariencia – Editor.
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src
5.3 Usa un CDN
Un CDN o Content Distribution Network es un servicio que lo que hace es servir por ti los archivos estáticos de tu sitio web.
Desde los archivos de imagen, las hojas de estilo CSS y los script de Javascript JS.
Yo suelo recomendar Cloudflare y para configurarlo es tan sencillo como:
- Date de alta gratis en CloudFlare.
- Escribe el dominio de tu blog y dale a siguiente.
- Copia los DNS y sustituye los de tu dominio por los de Cloudflare.
- Ahora todo el tráfico de tu blog pasará por él y verás como tu blog carga más rápido y además ahorras recursos de tu hosting.
Si quieres más detalles sobre esto, escribí una guía completa de Cloudflare en el blog de David.
6. Optimiza los scripts externos
Los scripts externos son los que se cargan desde otros sitios web que no es el nuestro.
Y los hay de muchos tipos:
- Analítica: como por ejemplo Google Analytics.
- Publicidad: En este caso lo normal es cuando usas Google Adsense.
- Formularios: ya sean de Google Forms o de herramientas de email marketing.
- Y mucho más.
El problema de estos scripts es que no se pueden optimizar porque no están en tu hosting.
Pero sí podemos darle alguna solución.
Para los de analítica poco podemos hacer, porque los necesitamos.
En el caso de la publicidad te recomiendo que no uses muchos banners porque además de empeorar la experiencia de usuario, tu WordPress cargará más lento.
Si usas formularios te recomiendo que uses alguna opción interna y no externa.
Por ejemplo Contact Form para los de contacto o integrar un plugin como Convert Pro o Thrive Leads para formularios de correo electrónico.
7. Instala Google AMP
Google AMP es una tecnología de Google que hace que tus páginas carguen mucho más rápido.
Está orientado a contenidos, osea artículos, así que no lo vas a usar con páginas y menos si usas un builder.
Para instalar Google AMP en tu blog WordPress es sencillo:
- Entra en el instalador de plugins de WordPress.
- Busca AMP for WordPress, lo instalas y activas.
- Puedes personalizar los colores desde apariencia – personalizar – AMP.
Ahora todos tus artículos irán creando esta versión de páginas más rápidas.
También puedes mejorar esta personalización poniendo un menú, artículos relacionados y mucho más con el plugin AMP for WP.
Pero mi punto de vista es que si quieres hacer tu blog más ligero no te pongas tantas cosas.
Escribí un tutorial de AMP for WordPress en el blog de Javier Gobea.
Es hora de acelerar tu WordPress
Espero que esta guía te sea de utilidad y consigas optimizar tu WordPress todo lo que puedas.
Todas estas técnicas y consejos los he ido adquiriendo durante años y los actualizo para usar siempre las mejores herramientas.
Debes de tener en cuenta que esto es el trabajo estándar y que cada proyecto suele tener sus peculiaridades y dificultades.
Haz tu web ultrarrápida y verás como mejoran todos los resultados.
¿Tienes alguna duda?
Venga, te espero en los comentarios.
El artículo Optimiza la velocidad de tu WordPress al máximo: la guía definitiva (actualizada) fué visto en Ragose.
0 comentarios:
Publicar un comentario